Exemple d'article avec les codes HTML
Paragraphes
Voici un article d'exemple, sur lequel vous pouvez récupérer les syntaxes HTML.
Le mieux, pour écrire un article agréable à lire, c'est d'utiliser plein de balise p pour chaque paragraphe.
Voyez par vous même :
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque viverra libero quis nulla pellentesque pretium. In tincidunt ante justo, sed sodales ante facilisis pharetra. Mauris viverra viverra dui ut commodo. Nam vitae diam laoreet, egestas purus sed, vulputate purus. Morbi nulla sem, pulvinar eu risus nec, tempor eleifend dui. Nulla ante nulla, luctus vitae felis non, iaculis dapibus nibh. Maecenas in orci sagittis, sagittis sapien et, semper lacus. Vestibulum volutpat varius ornare. Vivamus sit amet aliquet nisi. Duis nisi erat, porta et magna eget, rutrum molestie ligula. Donec pharetra urna ac ex rutrum auctor. Vivamus tortor mauris, tristique suscipit condimentum nec, scelerisque a lorem. Nunc finibus sit amet est sed fermentum. Fusce ut enim venenatis, venenatis leo at, lacinia lectus.
Proin est metus, semper in arcu eu, dictum mollis magna. Aliquam et dapibus nibh. Phasellus ut lorem porta, cursus tellus et, posuere lorem. Vivamus nec interdum elit. Proin vulputate ullamcorper libero a volutpat. Donec condimentum aliquam dictum. Sed feugiat leo purus, ut tincidunt quam tempor quis. Nulla facilisi. Pellentesque elit dolor, scelerisque efficitur pellentesque nec, elementum nec lacus. Maecenas et ipsum aliquam, fermentum dolor sed, egestas sapien. Cras non efficitur dolor. Donec ac condimentum turpis. Fusce eu elit ullamcorper, efficitur nisi vitae, consectetur tortor. Donec ac dapibus nunc, sit amet fermentum diam.
Maecenas sed commodo magna, et finibus diam. Vestibulum consectetur varius lacus. Curabitur interdum convallis tortor, eget tincidunt ex luctus rhoncus. Nulla nibh ex, porttitor vitae purus vel, volutpat aliquet enim. Sed aliquet malesuada consequat. Proin pretium viverra auctor. Etiam vitae mattis lacus. Aenean venenatis elementum dui. Etiam sodales congue eros quis auctor. Maecenas magna ex, auctor eu dignissim vitae, egestas quis justo.
Sed dignissim massa vel diam consequat, ut vehicula nunc tempor. Etiam tempor at massa eu aliquet. Duis convallis id mauris nec imperdiet. Integer sagittis turpis et est eleifend, eget elementum sem bibendum. Sed sit amet congue sem. Curabitur suscipit efficitur diam ac mattis. Donec turpis purus, vulputate a urna iaculis, posuere aliquam nibh. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Praesent lobortis ut augue id vehicula. Nam in urna ex.
Morbi aliquet ante vitae molestie vestibulum. Integer posuere pellentesque ipsum, at scelerisque elit maximus suscipit. Curabitur at quam ullamcorper, elementum purus sed, molestie urna. Duis accumsan purus quis neque molestie, nec dapibus libero malesuada. Etiam imperdiet rutrum volutpat. Duis quis gravida ante. Vestibulum commodo leo in justo malesuada gravida. Vestibulum nibh augue, ultrices sed dolor a, dapibus volutpat urna. Phasellus hendrerit, metus sit amet pellentesque suscipit, nisi purus consequat turpis, et commodo ipsum est eu eros. Aenean ac dignissim nisl, at finibus ante. Pellentesque euismod fermentum sollicitudin. Sed eu fermentum magna. Vestibulum rhoncus nec magna quis congue. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Sous-titres
Toutes les balises h1, h2, h3, h4, h5 et h6 sont automatiquement mises en sous-titres.
Vous devez simplement définir un attribut id sur chacune pour que cela fonctionne, comme ceci :
<h1 id="premier_id">Premier titre</h1>
<h1 id="deuxieme_id">Deuxième titre</h1>
...Codes
Voici comment afficher du code :
<?php
if ($a == 2) { // voici une très grande ligne de code qui va surement dépasser du block en fonction de la taille de votre écran et de comment nous avons organiser le code CSS du site
$b = 8;
}
?>Les différentes colorisations
De nombreuses colorisations différentes sont disponibles pour les différentes langages, la liste est disponible ici.
-- du code console
git commit
git push<!-- du code HTML -->
<p class="bootstrap">ceci est un paragraphe</p>// Du code JavaScript
var array = ;
array.push("one element");Codes sans colorisation - citation
Les blocs de code peuvent ne pas être coloriser avec la classe nohighlight sur la balise code.
var a is undefinedCette classe peut servir à montrer des erreurs ou à citer quelque chose, quelqu'un ou une documentation.
Ne pas couper les longues lignes
Si besoin, en ajoutant la class no-line-break à la balise code, les lignes ne seront pas automatiquement retournées à la ligne :
<?php
if ($a == 2) { // voici une très grande ligne de code qui va surement dépasser du block en fonction de la taille de votre écran et de comment nous avons organiser le code CSS du site
$b = 8;
}
?>Ajouter les numéros de ligne
En ajoutant le classe line-number à la balise code, les lignes seront numérotées, par contre les lignes ne seront pas coupées même si vous le voulez :
<?php
if ($a == 2) { // voici une très grande ligne de code qui va surement dépasser du block en fonction de la taille de votre écran et de comment nous avons organiser le code CSS du site
$b = 8;
}
?>En voulant couper les lignes :
<?php
if ($a == 2) { // voici une très grande ligne de code qui va surement dépasser du block en fonction de la taille de votre écran et de comment nous avons organiser le code CSS du site
$b = 8;
}
?>Images

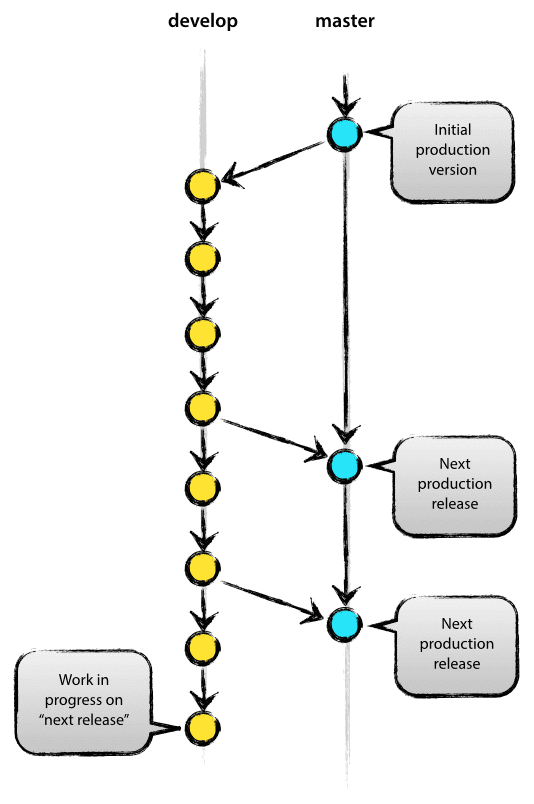
Une image à gauche.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque viverra libero quis nulla pellentesque pretium. In tincidunt ante justo, sed sodales ante facilisis pharetra. Mauris viverra viverra dui ut commodo. Nam vitae diam laoreet, egestas purus sed, vulputate purus. Morbi nulla sem, pulvinar eu risus nec, tempor eleifend dui. Nulla ante nulla, luctus vitae felis non, iaculis dapibus nibh. Maecenas in orci sagittis, sagittis sapien et, semper lacus. Vestibulum volutpat varius ornare. Vivamus sit amet aliquet nisi. Duis nisi erat, porta et magna eget, rutrum molestie ligula. Donec pharetra urna ac ex rutrum auctor. Vivamus tortor mauris, tristique suscipit condimentum nec, scelerisque a lorem. Nunc finibus sit amet est sed fermentum. Fusce ut enim venenatis, venenatis leo at, lacinia lectus.

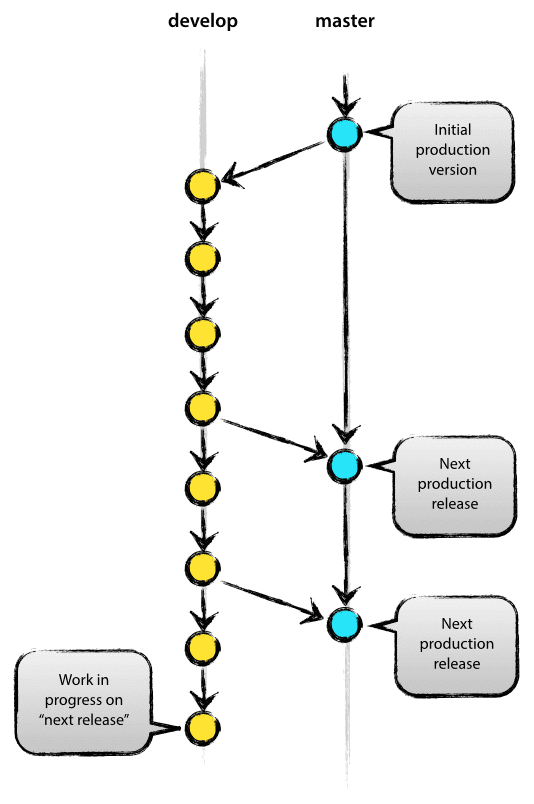
Une image à droite.
Proin est metus, semper in arcu eu, dictum mollis magna. Aliquam et dapibus nibh. Phasellus ut lorem porta, cursus tellus et, posuere lorem. Vivamus nec interdum elit. Proin vulputate ullamcorper libero a volutpat. Donec condimentum aliquam dictum. Sed feugiat leo purus, ut tincidunt quam tempor quis. Nulla facilisi. Pellentesque elit dolor, scelerisque efficitur pellentesque nec, elementum nec lacus. Maecenas et ipsum aliquam, fermentum dolor sed, egestas sapien. Cras non efficitur dolor. Donec ac condimentum turpis. Fusce eu elit ullamcorper, efficitur nisi vitae, consectetur tortor. Donec ac dapibus nunc, sit amet fermentum diam.
Maecenas sed commodo magna, et finibus diam. Vestibulum consectetur varius lacus. Curabitur interdum convallis tortor, eget tincidunt ex luctus rhoncus. Nulla nibh ex, porttitor vitae purus vel, volutpat aliquet enim. Sed aliquet malesuada consequat. Proin pretium viverra auctor. Etiam vitae mattis lacus. Aenean venenatis elementum dui. Etiam sodales congue eros quis auctor. Maecenas magna ex, auctor eu dignissim vitae, egestas quis justo.

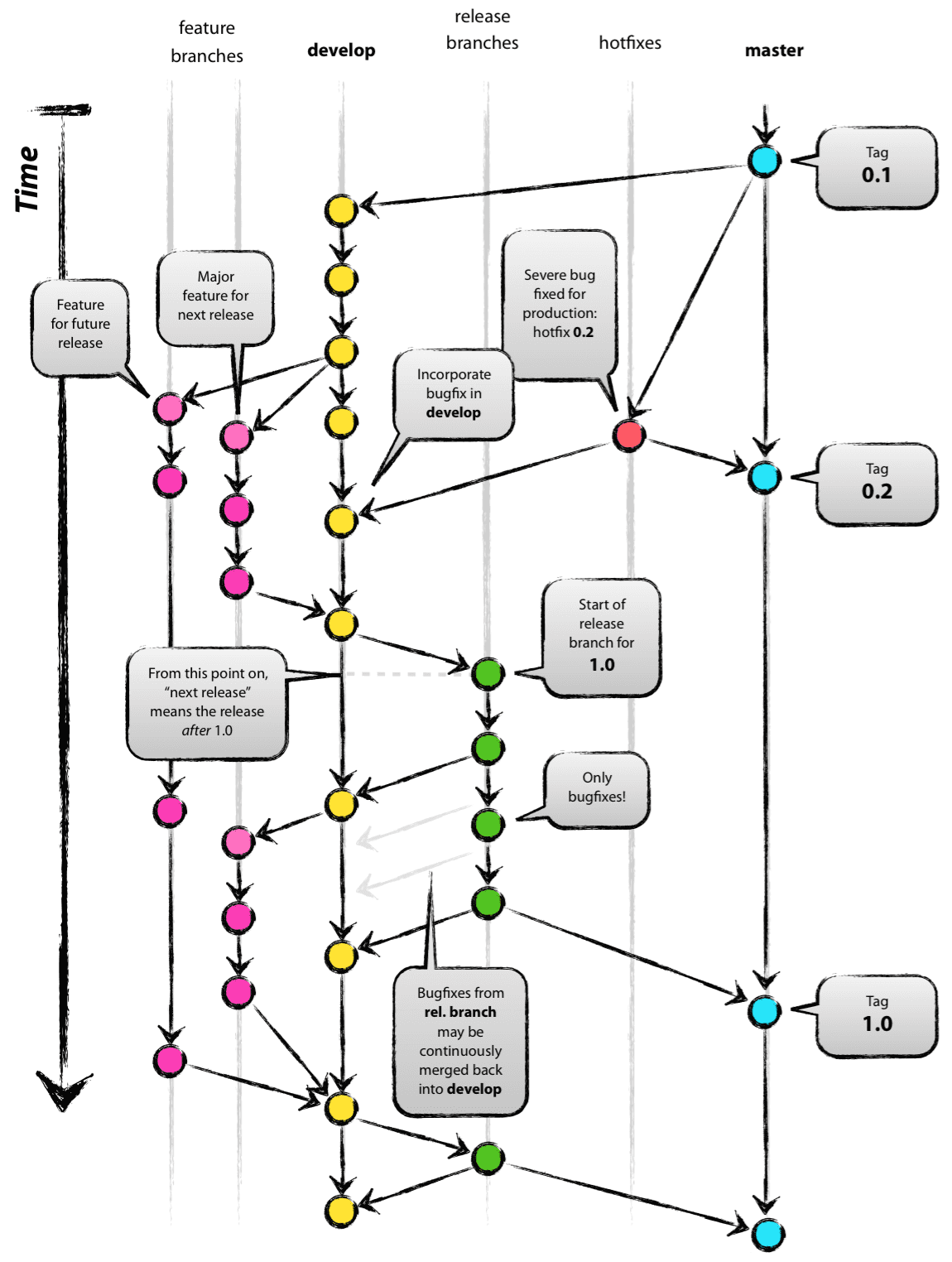
Une image au centre
Listes à puce
Voici comment afficher des listes à puces
Listes à puce non ordonnées
Avec des listes à puce non ordonnées :
- Un élément
- Un autre élément
- Et encore un autre
- Un sous-élément
- Un autre sous-élément
- Un dernier
Listes à puce ordonnées
Avec des listes à puce ordonnées :
- Premier élement
- Deuxième élement
- Troisième élement
- Un sous-élement
- Un autre sous-élement
- Quatrième élement
Lien
Voici un lien : www.wadzaa.com
Sources
Citer ses sources fiabilise l'article et l'auteur que vous êtes :